WordPressでカテゴリに子カテゴリを作っても、サイドバーでは親カテゴリと同じように表示されてしまいます。
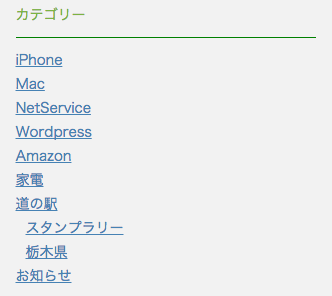
そこで、下記画像のように子カテゴリを1段下げて表示させるようにしてみました。

テーマの編集で、stingerplus child のstyle.cssを編集します。
下記を追記します。
1 | /* カテゴリの子カテゴリを1段さげる */ |
2 | #side aside .children { |
3 | padding-left:10px; |
4 | } |
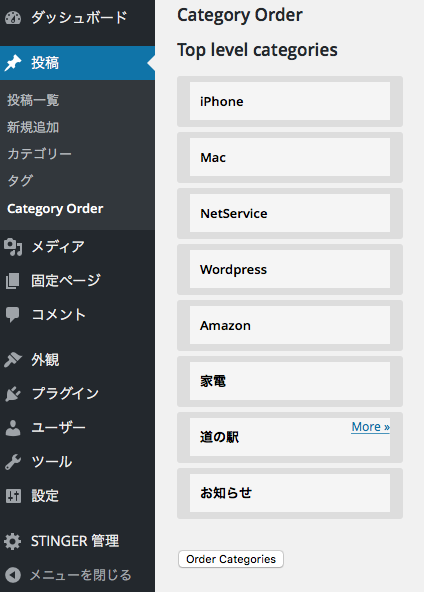
また、カテゴリは順番の変更ができないので、Category Order というプラグインをインストールします。
Category Order を有効化すると、投稿メニューの中に Category Order が追加されるので開くと下記のようにカテゴリが表示されますので、マウスで移動すると順番を変更できます。下にある Order Categories をクリックすると反映されます。